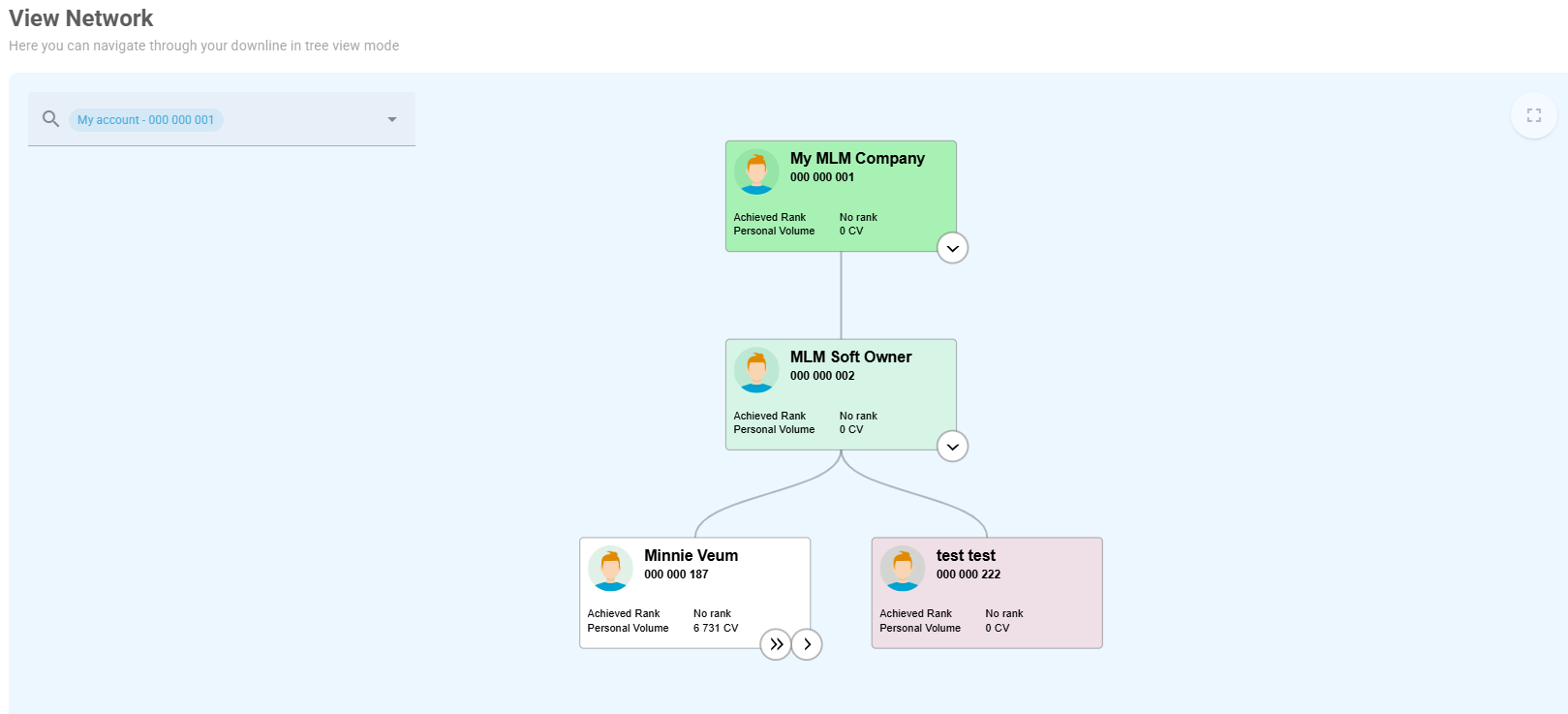
This module allows you to view the downline structure as a tree, suitable for both Binary and Genealogy structures:
- A search bar on the top-left allows for quick search in a structure, and is carried out by the name, ID or an email.
If another account is selected, the tree will navigate your view to that account.
Example: you can find and select an account by filling in "123" or "John Snow" or "johnsnow@gmail.com"
- To proceed downward into the branch, click on the ">" button, which will open one level after chosen account.
- To expand a tree branch, click on the ">>" button, and on the same button to collapse. In the right corner is an option to open the image in full screen.
- Accounts in tree can display current state of configured amount properties.
- Clicking avatar of an account brings a pop-up containing configurable list of information related to that specific account.
Configuration:
<ui-visual-treeid="vt0":tree-id="0" :properties="['m.PV', 'm.Downline']" :popup-properties="['m.PV', 'm.Status']" :header-titles="{ 'p.PV': 'My Volume' }" title-field="t.fullName" subtitle-field="t.accountPlusOffset" :title-field-max="19" :subtitle-field-max="23" :colors="{ self: 'rgba(10, 230, 10, 0.3)', front: 'rgba(10, 230, 10, 0.1)', deadend: 'rgba(255, 10, 10, 0.1)', }" background-color="rgba(255, 10, 10, 0.4)" :initial-fetch="3" :short-fetch="1" :long-fetch="3" :upline-limit="10" :max-nodes-per-request="50" ></ui-visual-tree>
| props |
default |
type |
description |
| id= |
"vt0" |
String |
In-system id, required if opening settings of a module from within the online office |
| :tree-id= |
"0" |
Number |
Id of a marketing tree used to display downline |
| :propeties= |
"['m.PV', 'm.Downline']" |
String |
Array of properties displayed down under avatar |
| :popup-properties= |
"['m.PV', 'm.Status']" |
String |
Array of properties displayed in pop-up when avatar being clicked |
| :header-titles= |
"{ 's.id': 'ID of account' }" |
Array | Changes title of specified presented properties |
| title-field= |
"t.fullName" |
String |
Defines first property/profile field displayed and highlighted in account card, full name by default |
| subtitle-field= |
"t.accountPlusOffset" |
String |
Defines property/profile field below main one, account id by default |
| :title-field-max= |
"19" | Number | How many maximum characters to display in a first property |
| :subtitle-field-max= |
"23" | Number | How many maximum characters to display in a second property |
| :colors= |
"{self: 'rgba(10, 230, 10, 0.3)', front: 'rgba(10, 230, 10, 0.1)', deadend: 'rgba(255, 10, 10, 0.1)',}" |
Array | Self - color scheme for your account, front - color scheme for your frontline, deadend - color scheme for a deadend's branch last account |
| background-color= |
"rgba(255, 10, 10, 0.4)" |
String | Defines color for background of a tree |
| :initial-fetch= |
"3" | Number | For how many levels a tree shall initially unfold |
| :short-fetch= |
"1" | Number | How many levels shall unfold when pressed on > symbol near avatar |
| :long-fetch= |
"3" | Number | How many levels shall unfold when pressed on >> symbol near avatar |
| :upline-limit= |
"10" | Number | How many levels above should be displayed |
| :max-nodes-per-request= |
"50" | Number | Maximum number of nodes added to a tree for 1 click |
Note: All of the settings can be customized either from admin panel by manualy editing code or from within the back office by pressing on a cog icon in a left upper corner of the page (only accessable when "Online office admin" flag is presented).

Max SLA
Comments